Documentation

Sommaire
Interface
Chamidoc Studio est un éditeur intégré à votre LMS open source qui permet de créer des contenus pédagogiques interactifs et personnalisés pour des cours en ligne et de les exporter pour l’ensemble des LMS existants.
Barre d'outils d'édition
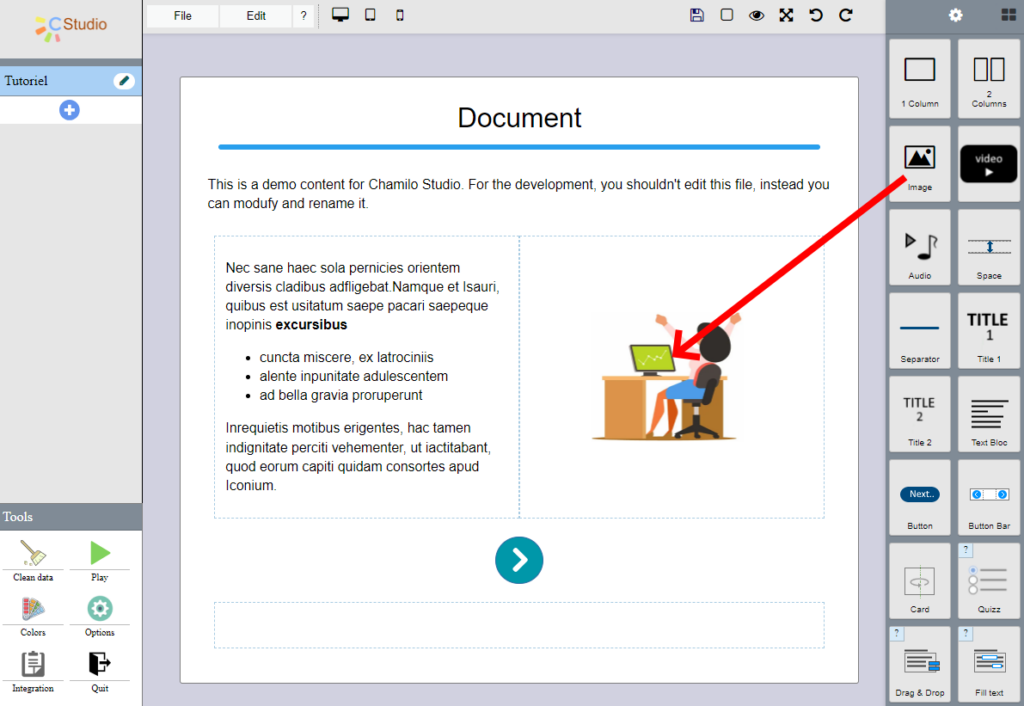
Elle se situe a droite de la zone de travail et contient des boutons pour :
- Ajouter du texte : Insérer des paragraphes, des titres, des listes, etc.
- Insérer des éléments multimédias : Ajouter des images, des vidéos, des fichiers audio ou des animations pour enrichir les contenus pédagogiques.
- Création de quiz : Ajouter des questions à choix multiples, des réponses libres ou des activités interactives.
- Liens et intégrations : Insérer des liens hypertextes, des documents, ou des contenus provenant de sources externes.

Les différents objets
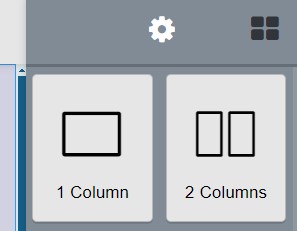
Les conteneurs en colonnes
Chamidoc est un constructeur elearning pour LMS en mode glisser-déposer, qui permet de créer des mises en page complexes sans coder. Les conteneurs sont les blocs de construction de ces pages, et ils déterminent la disposition des éléments à l’intérieur des sections.
Conteneur 1 colonne : Il n’y a pas de changement significatif sur mobile. Les éléments restent dans le même ordre vertical, et les ajustements se concentrent principalement sur la taille des polices, des images, et des marges/paddings pour s’adapter à la largeur réduite.
Conteneur 2 colonnes : Lorsqu’il est visualisé sur mobile, Elementor modifie automatiquement la disposition en passant d’un alignement horizontal à un alignement vertical. Les colonnes sont empilées l’une sous l’autre pour éviter d’écraser le contenu dans l’espace limité. Cela garantit que chaque élément reste lisible et accessible, mais cela peut parfois altérer l’apparence initiale prévue pour un écran plus large.

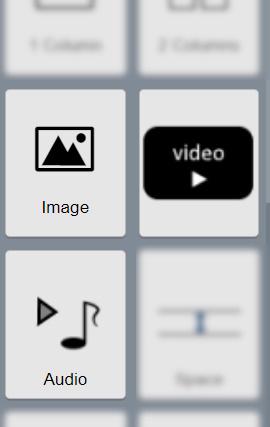
Objets médias
- Images : Rapides à charger, elles sont souvent statiques et idéales pour les illustrations et les graphismes. Elles sont plus légères que les vidéos, mais moins dynamiques.
- Format recommandé : jpg et/ou png si texte ou transparence
- Vidéos : Plus lourdes en termes de stockage et de bande passante, elles offrent une expérience visuelle et auditive immersive, idéale pour raconter des histoires ou expliquer des concepts complexes.
- Format recommandé : MP4 a optimiser avec le logiciel opensource handbrake avant importation.
- Audio : Léger en termes de taille de fichier, l’audio est souvent utilisé pour enrichir d’autres objets multimédias ou fournir du contenu audible, comme des podcasts ou des ambiances sonores.
- Format recommandé : MP3

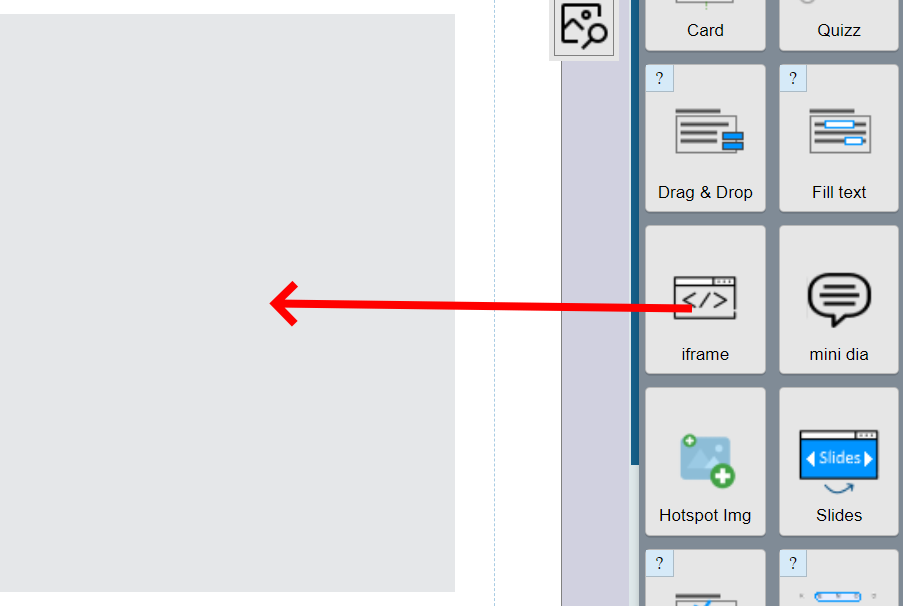
Intégrations extérieures
L’objet iFrame est un élément HTML utilisé pour intégrer du contenu externe au sein d’une page chamidoc. Grâce à cette technique, il est possible d’afficher des ressources provenant d’autres sites ou applications directement.
L’un des principaux avantages des iFrames est leur simplicité d’implémentation. En insérant simplement un code d’iFrame, il devient possible d’afficher des éléments tiers tels que des vidéos YouTube, des presentations genialy, ou des widgets sociaux (comme des tweets ou des publications reseaux sociaux).

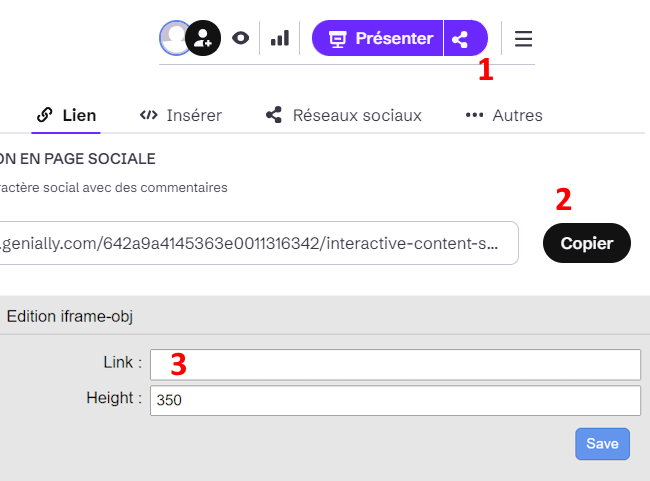
Intégrations d'un contenu Genialy
Pour intégrer une présentation Genially dans un projet Chamidoc, il vous suffit de copier l’URL de partage depuis Genially et de la coller dans les paramètres de votre objet iFrame dans Chamidoc.
Étape 1 : Ouvrez votre présentation Genially et cliquez sur “Partager” (icône avec trois cercles).
Étape 2 : Copiez le lien de partage (à l’aide du bouton “Copier”). Le lien est maintenant dans votre presse-papiers.
Étape 3 : Éditez votre objet iFrame dans Chamidoc et collez ce lien. Voilà, votre présentation Genially est intégrée à votre document Chamidoc.
Conseils : Les présentations Genially ne sont pas forcément responsives. Il est recommandé d’intégrer les iFrames dans un conteneur à une colonne pour un meilleur rendu.

Ajouter des pages
L’ajout d’écrans ou de diapositives dans Chamidoc est essentiel pour structurer vos contenus et guider les utilisateurs dans leur navigation.
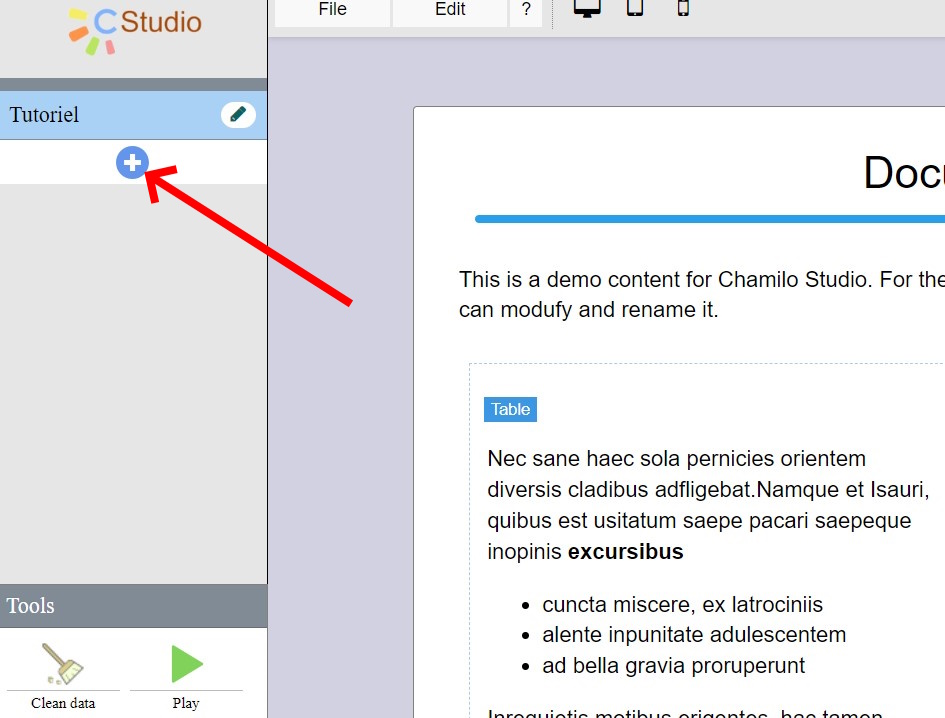
Étapes pour Ajouter des pages dans Chamidoc
Accéder à l’Éditeur : Une fois que vous avez créé ou ouvert un projet Chamidoc, vous arrivez sur l’interface de l’éditeur. C’est ici que vous pouvez modifier les écrans et ajouter du contenu interactif.
Ajouter une Nouvelle page : Sur le côté gauche de l’écran, une colonne affiche la liste des pages existantes.
- Cliquez sur le bouton “+” en bas de cette liste.
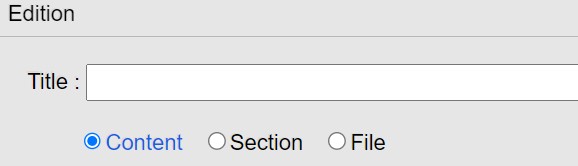
- Choisissez entre plusieurs modèles prédéfinis ou un écran vierge selon vos besoins.
Naviguer entre les pages: Une fois vos pages ajoutés, vous pouvez facilement naviguer entre eux pour les éditer, les réorganiser ou ajuster leur contenu.

Les types de page
Page classique
La pge la plus utilisé dans le logiciel chamidoc possibilité de créer n’importe quelle combinaison avec les objets
Page de classement ou de categorie
Un bloc virtuel qui permet de séparer un groupe de page
Page Files / Fichier
Si vous n’avez s’un PDF ou une vidéo a afficher vous pouvez l’afficher directement avec un contenu file.

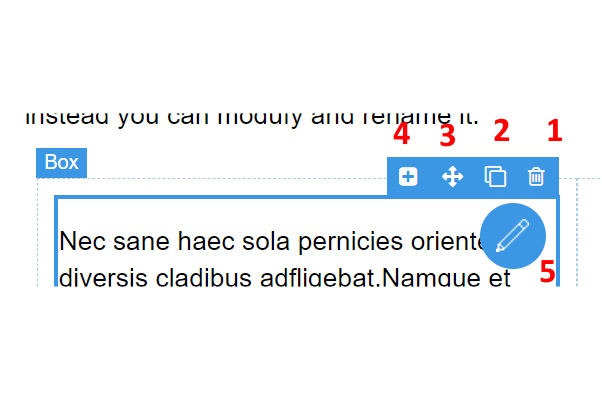
Les outils d'édition d'un objet
1 . permet de supprimer l’objet
2 . Permet de dupliquer l’objet
3. Permet de déplacer l’objet vers une autre colonne
4. Menu qui permet d’installer des conditions à l’affichage de cet objet.

Publier / Exporter mon projet
Une fois que vous avez terminé la création de votre projet dans Chamidoc Studio, il est temps de le publier et de l’exporter. Cela vous permet de le partager avec votre audience via une plateforme d’apprentissage en ligne ou en tant que fichier autonome. Ce chapitre vous guide à travers le processus de publication et d’exportation dans Chamidoc Studio.
Publier sur le LMS courant
Rien de plus facile appuyer sur le bouton paerçu et votre contenu est automatiquement publier et lisible sur votre LMS open source.
Publier pour un autre LMS
Avant de publier votre projet, assurez-vous que tous les éléments sont finalisés :
- Vérifiez le contenu : Revérifiez vos modules, le texte, les images et les vidéos. Assurez-vous que tout est correct et cohérent.
- Testez l’interactivité : Passez en revue les quiz, les interactions et les boutons pour vous assurer qu’ils fonctionnent comme prévu.
- Vérifiez les paramètres d’accessibilité : Assurez-vous que votre contenu est accessible à tous les apprenants, y compris ceux ayant des besoins spécifiques.
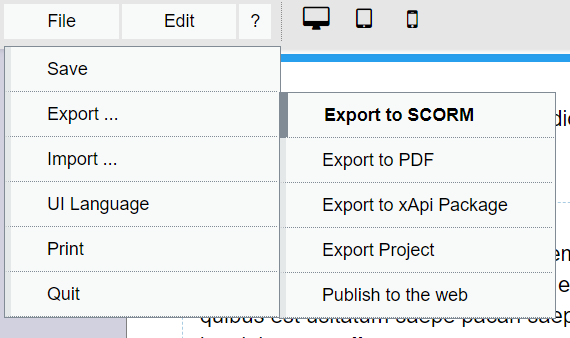
Accéder au menu de publication: Une fois votre projet terminé, cliquez sur le bouton ” Fichier >> export >> Scorm” en haut à gauche de la page de votre cours Chamidoc.
Télécharger le fichier ZIP : Chamidoc générera un fichier compressé (.zip) contenant votre projet. Téléchargez ce fichier pour le charger dans votre LMS de destination.